Freelance Headless Front End Developer

Harnessing the Power of Headless CMS with NextJs and AstroJs
Introduction
In today’s fast-paced digital landscape, the fusion of headless CMS with modern front-end frameworks like NextJs and AstroJs is revolutionizing web development. As a Tech Lead and Front End Developer, I bring insights into leveraging these technologies for creating dynamic, scalable websites.
Advantages of Headless CMS
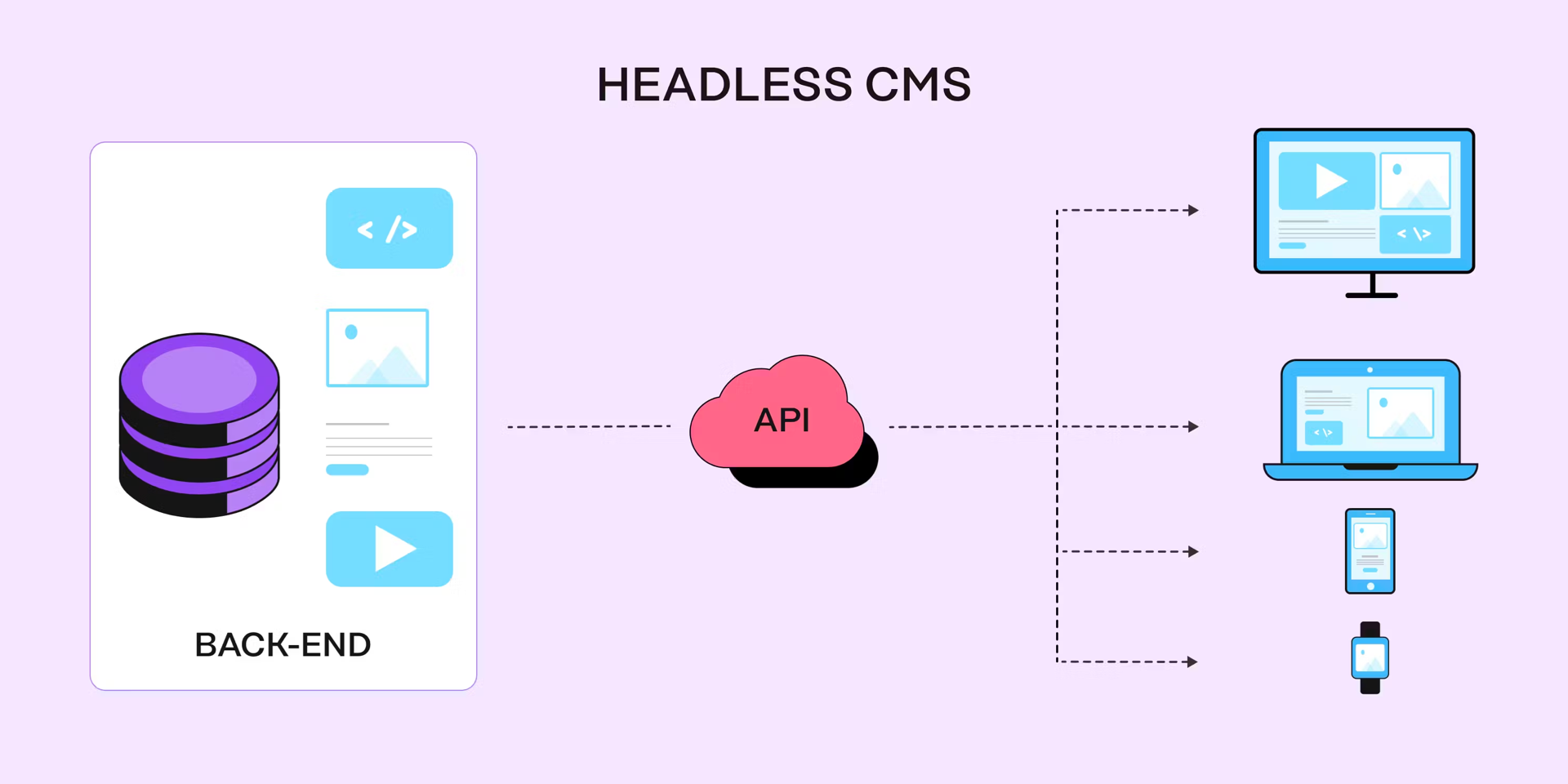
A headless CMS provides content through APIs, allowing for flexibility in how content is presented. This separation of content from presentation is ideal for multi-platform content delivery, enhancing performance and user experience.
NextJs: A Robust Framework
NextJs, a React-based framework, excels in server-side rendering, static site generation, and creating interactive user interfaces. Integrating a headless CMS with NextJs enables developers to build SEO-friendly, fast-loading websites.
AstroJs: The New Contender
AstroJs is gaining popularity for its lightweight, component-based architecture. It allows developers to build faster websites with less client-side JavaScript, making it an excellent choice for integrating with a headless CMS.
Real-World Applications
My experience in combining headless CMS with these frameworks has enabled me to develop websites that are not only visually appealing but also highly functional and accessible. This approach ensures a seamless user experience across all devices and platforms.
Conclusion
The combination of headless CMS with NextJs or AstroJs offers unparalleled flexibility and efficiency in web development. As a seasoned developer, I am adept at harnessing these technologies to deliver cutting-edge web solutions.
For inquiries or collaborations, feel free to reach out and discuss how we can leverage these technologies for your next project.